20121231
20121230
Setelah saya memposting Aturan Dasar Tipografi, saya ingin mengingatkan bahwa ada tips penting bagi kalian yang benar-benar suka menggunakan Tipografi.
Jangan menggunakan lebih dari tiga font face dalam desainmu dan sebaiknya pakailah dua. Dengan dua font face kamu dapat menciptakan banyak variasi sesuai kebutuhan. Jika dibutuhkan tiga, berhematlah menggunakannya agar tidak terlalu membingungkan dalam desainmu.
Ini termasuk ide yang bagus untuk membatas besar kecilnya ukuran font dan warna font untuk menimialkan confusion (kebingungan) dan tetap konsisten. Tetap harus selalu mencoba bereskpresi dan bereksperimen!
cr: blog.themeforest.net
Tipografi dapat menjadi topik yang sangat rumit namun beberapa konsep simpel yang mudah dimengerti dan aturan-ataran dapat menjadikan desain lebih baik dan bermutu.
Measure (Mengukur)
Measure mengacu pada panjang horizontal tipe kolom. Panjang garis pembacaan karena mata pembaca dapat menjadi lelah jika harus berulang kali membaca tipe baris yang panjang. Inilah sebabnya mengapa surat kabar / koran dan majalah sering dibagi menjadi kolom teks. Sebuah ukuran yang baik untuk satu tipe kolom adalah 40-50 karakter (termasuk Spasi). Untuk beberapa kolom, ukuran yang baik adalah 45-75 karakter dengan 66 karakter yang ideal.Sans atau Sans Serif?
Serif adalah garis kecil atau kait di ujung karakter dalam font seperti Times, Garamond atau Georgia. Sans serif font seperti Arial, Helvetica atau Futura tidak memiliki serif. Umumnya, font serif digunakan untuk Judul atau large bodies of text. Diperkirakan bahwa serif membantu membuat surat lebih khas, dikenali dan mudah dibaca daripada Sans Serif. Ada pengecualian untuk aturan ini, di web karena kecil font serif tidak menampilkan sebaik pada resolusi layar yang tinggi. Sans serif selalu menjadi pilihan yang baik untuk sejumlah teks kecil seperti logo, judul dan keterangan.
Size (Ukuran)
Ukuran font adalah ketinggian jenis huruf yang mengukur dari paling atas ascender (seperti huruf "b" paling atas) ke bawah descender yang paling panjang (seperti bagian bawah dari "p"). Sebuah ukuran font yang baik untuk body copy adalah 9-12 points, terganting pada audience. Audiens yang lebih tua kemungkinan akan lebih memilih font yang besar karena penglihatan memburuk yang biasanya datang bersama usianya. Perlu dicatat bahwa dua font yang berbeda pada ukuran yang sama tidak selalu muncul dengan ukuran yang sama. Sebuah font akan terlihat lebih kecil jika memiliki smaller x-height (ketinggian letter tanpa ascenders dan descenders). Sekedar contoh: Jika kita menuliskan Times New Roman dengan Garamond bersamaan dengan size yang sama, maka tidak terlalu terlihat berbeda. Namun jika kita menuliskan banyak teks akan terasa bahwa Garamond itu lebih kecil ukurannya dibanding Times.Note: Ascender itu pangkat, descender itu penulisan seperti CO2 angka dua ditulis di bagian bawah O. Maksud audience disini adalah para reader / pembaca.
Tracking and Kerning
Tracking (atau spasi) adalah penyesuaian ruang horizontal antara kelompok huruf dalam tipe blok. Tracking mungkin perlu disesuaikan tergantung pada panjang jenis garis. Tracking yang longgar (Tracking Loose) lebih baik untuk kolom yang lebar sedangkan Tracking Tight (Tracking yang ketat/sempit) lebih baik untuk kolom yang sempit. Tracking yang berlebihan dalam jumlah teks yang singkat juga digunakan untuk memberikan gaya tipografi.
Kerning adalah penyesuaian ruang horizontal antara sepasang karakter. Tracking menempatkan jumlah ruang yang sama antar kelompok karakter tertentu namun kombinasi huruf mungkin tampak terlalu dekat atau terlalu jauh terpisah (seperti II, VA, atau AY). Kerning diperlukan untuk memberikan penampilan jarak huruf yang konsisten. Hal ini sangat penting untuk beberapa jenis ukuran font yang besar seperti logo dan headline).
Leading
Leading atau line height, adalah jumlah ruang vertikal antara jenis garis. Default leading di layout halaman biasanya cukup tetapi ada beberapa faktor yang mungkin membutuhkan Leading yang harus disesuaikan. Sebuah font mungkin memliki ascenders dan descenders yang saling bersinggungan antara jenis garis, menyebabkan gangguan. Jika font memliki tinggi x-height, itu mengurangi negative space antara baris tipe. Tight Leading membuat sulit bagi pembaca untuk menemukan awal baris terutama dalam tipe baris yang panjang. Oleh karena itu, untuk jenis kolom yang lebar, hasilnya lebih mudah dibaca. Untuk Body Copy, biasanya diatur sehingga mengarah bahwa ketinggian huruf kapital pas antara jenis garis, yaitu sekitar 1.5 kali ukuran font.
Alignment
Mungkin banyak yang sudah tahu untuk poin ini. Alignment atau penyelarasan mengacu pada bagaimana beberapa baris teks dapat selaras atau rapi. Ada empat dasar alignment untuk tipografi yaitu Flush Left, Flush Right, Full Jusitification dan Center Aligned. Pertama melihat, Full Justification terlihat menjadi pilihan terbaik karena kedua sisi sama-sama rata. Namum dapat mengakibatkan kesenjangan antara huruf dan kata-kata dan juga "sungai" di seluruh paragraf. Saya pribadi lebih suka flush atau centered karena tracking yang konsisten dapat membantu menciptakan konsistensi keseluruhan tipografi.Hypenantion (Tanda Hubung)
Hypenation memecah kata-kata yang tidak dapat sepenuhnya di fit di akhir jenis garis. Word Processors dan program page layout tidak selalu menempatkan tanda hubung di tempat yang terbaik. tanda hubung hanya boleh ditempatkan diantara konsonan. Untuk menghindari fragmen kata yang aneh harus ada setidaknya dua huruf yang tersisa di garis dan setidaknya tiga di baris berikutnya. Tanda hubung harus disimpan ke minimum, tidak pernah digunakan pada nama dan pada dua baris berturut-turut.
Paragraphs
Paragraf adalah kalimat atau kelompok kalimat tentang topik yang sama. Indentasi dan / atau jeda baris adalah metode yang paling umum untuk memisahkan paragraf tersebut. Sub judul sering ditambahkan untuk menjelaskan secara singkat tentang paragraf tersebut. Hal ini membantu memecah konten ke segmen yang dapat dengan mudah dipindai oleh pembaca. Apapun metode yang digunakan, itu adalah jalan terbaik untuk memiliki paragraf singkat yang rata-rata 4-6 kalimat panjang.
Nb: Indentasi biasanya suatu awal kalimat yang menjorok ke dalam kalimat.
Orphans and Widows.
Orphans adalah kata tunggal atau garis pendek yang tersisa pada akhir paragraf, sehingga ada ruangan yang berlebihan antara paragraf. Widows adalah satu kata atau garis pendek di awal atau akhir kolom, memisahkannya dari sisa paragraf. Keduanya mempengaruhi pembacaan dan dapat dihindari dengan menyesuaikan ukuran, Tracking, leading atau menambahkan ekstra jeda baris (spasi).
Emphasis
Emphasis atau penekanan dalam tipografi mengacu pada perubahan gaya tertentu dalam rangka untuk menekankah mereka dari sisa teks. Contohnya adalah tebal (bold), caps, small caps, color dan italics --- yang dianggap sebagai metode terbaik dari Emphasis. Menggarisbawahi tidak dianjurkan (Underlining). Terlepas dari apa yang anda gunakan, menggabungkan salah satu dari semua itu tidak baik dalam tipografi karena overemphasizes dan mengganggu jenis aliran.
Color (Warna)
Color adalah alat yang berguna dalam tipografi. Hal ini dapat menarik perhatian, menekankan (emphasis), mengatur konten, menciptakan mood dan membantu mudah dibaca. Tipe yang paling mudah dibaca adalah hitam pada putih (hitam pada huruf dan putih pada background), namun warna lain juga dapat digunakan asalkan dengan kontras yang cukup antara tipe dan background.
Hierarchy
Hirarki dalam tipografi mengacu pada tingkat kepentingan yang diberikan. Hal ini dicapai dengan menggunakan font yang berbeda, ukuran, tracking, warna, berat atau style. Hal ini sebagian besar digunakan untuk membedakan tingkat judul dan subjudul. Sebagai contoh, di web ada sistem heading seperti H1, H2, H3 dan seterusnya.
sumber: troytempleman
20121229
- Submitted By:
- Endorphine
- Submitted On:
- December 29th, 2012 2:47 PM
- Filename:
- 2012-12-29-549484.png
- Original Filename:
- 32453851.png
- File size:
- 481.5 kB
- Dimensions:
- 1000x708 (0.708 MPixel)
- Artist:
- "Hareno Chiame"
- Image Rating:
- N/A
- cr: e-shuushuu
20121206
Google doodle is Google's logo which is modified so many kinds that showed off when there is any events in every country that has Google Support.. there is designer team in the back of Google Doodle. The leader is Dennis Hwang that is helped by Michael Lopez, Ryan Germick, Susie Sahim and Jennifer Hom.
Google Doodle adalah logo Google yang dimodifikasi dengan berbagai macam corak yang ditampilkan pada saat ada event tertentu di setiap negara yang memiliki google Support. Ada banyak perancang di belakang Google Doodle, dan pemimpinnya adalah Dennis Hwang yang dibantu oleh Michael Lopez, Ryan Germick, Susie Sahim dan Jennifer Hom.
Moreover it designed by Google Team, Google also hold a competition for children and student to create Google Doodles.
Selain di desain oleh Tim Google, Google juga menyelenggarakan kompetisi untuk anak-anak dan siswa-siswa untuk menciptakan Google Doodles.
Gambar diatas adalah salah satu contoh Google Doodles buatan Israel untuk memperingati hari pertama masuke sekolah di tahun 2012, yaitu tanggal 1 September 2012.
Situs khusus Google Doodle bisa dilihat di: www.google.com/doodles/finder/2011/All%20doodles. Dari sana terdapat tautan ke Doodle Store, untuk memesannya sebagai cinderamata.
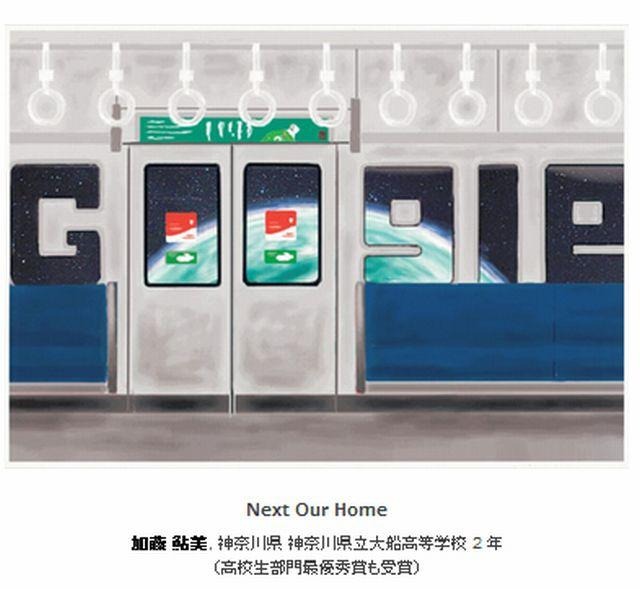
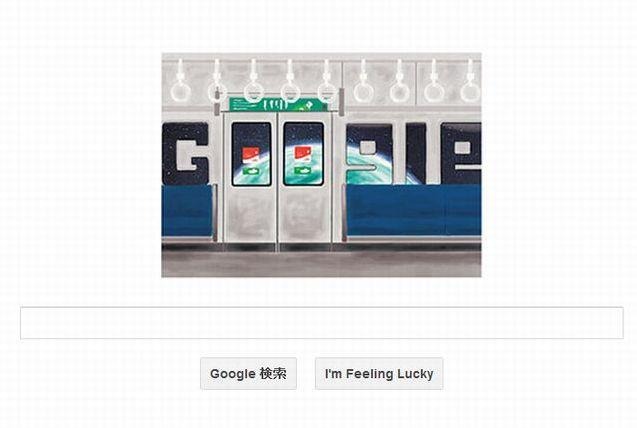
Google Doodles yang baru saja ditampilkan kemarin tanggal 4 desember adalah Google Japan Winner "Next Our Home". Bertemakan interior kereta bawah tanah yang di bagian luarnya adalah planet bumi. Ini adalah salah satu pemenang dalam kompetisi anak-anak membuat Google Doodles yang jurinya adalah mahasiswa seni dan tim dari Google. Gambar kedua adalah contoh lain beberapa pemenang Google Doodles di Jepang. Keren ya!
Juri memberikan vote pada saat penilaian itu dan akhirnya terpilihlah Ayumi Kato, di sebuah sekolah Prefektur Kanagawa, Jepang pada tanggal 3 Desember 2012.
credit: RBB Today
Subscribe to:
Posts (Atom)